ショートコードを使った機能もたくさんありますが、もっと簡単に使える、スタイル機能もあるんです!
MIKAで使えるスタイル機能のマーカーとボックスはこんな感じです。↓
マーカー
ボックス
注意
※事前に「TinyMCE Advanced」というプラグインをインストールしておいて下さい。
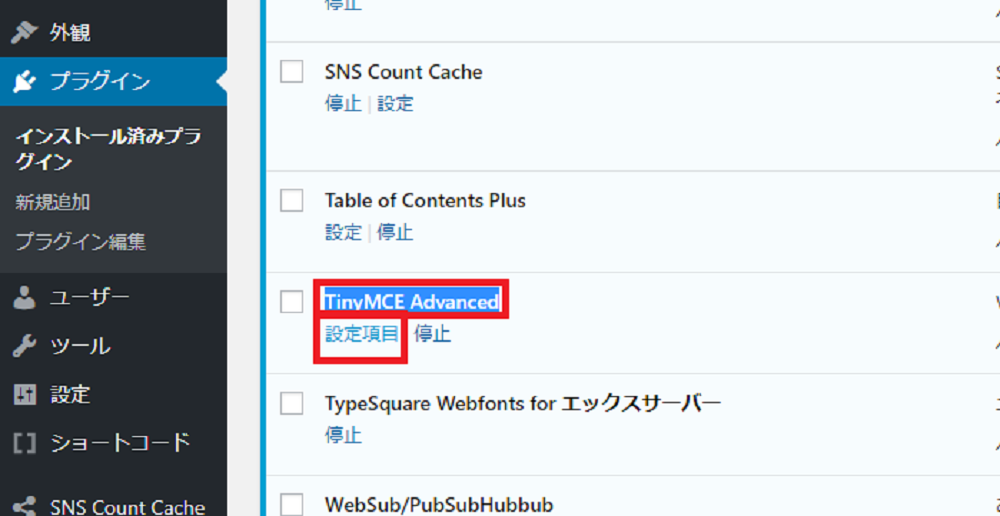
インストールが完了したら、「プラグイン」から「設定項目」を選んで下さい。

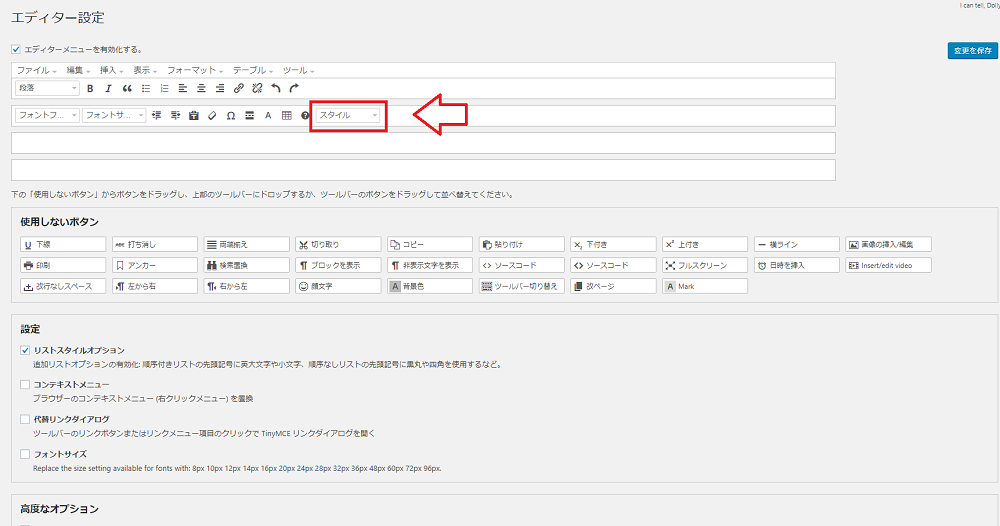
下の所から「スタイル」を探し出して、標準ツールの中にドラッグして追加して下さい。

これで完了です。スタイル機能が使えるようになります!
Contents
動画でも解説しています。
動画でも解説しています。テキストで読み進めたい方は、このまま下に進んで下さい。
マーカー
こんな感じのマーカーが簡単に引けます。
赤マーカー
青マーカー
黄色マーカー
緑マーカー
マーカーの使い方
➀まず文字を入力します。
②マーカーを引きたい所をドラッグして選択します。

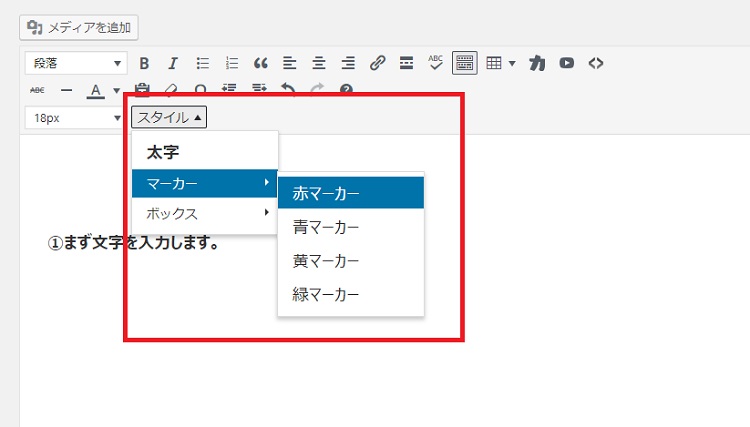
③編集画面の「スタイル」を選択します。

④これで完了です!とっても簡単ですね!

↑編集画面でも確認できるのがポイント!
ボックス(囲み枠)
ボックスも簡単に使えます!
シンプルなボックス
ピンクのボックス
ブルーのボックス
イエローのボックス
ボックスもマーカーと同じように設定してみて下さい。簡単にボックスの設定が出来ましたね!
その他の機能、吹き出しや、関連記事カード、ボタン、カラムなどは、ショートコードで作成出来ます。
ショートコード一覧はこちらの記事からどうぞ↓








