吹き出しの設定の仕方をご説明していきます。
Contents
動画で見る
動画でも説明しています。テキストで読みたい方は、そのまま下にお進みください。
吹き出しの設定の仕方

吹き出し:右
|
1 |
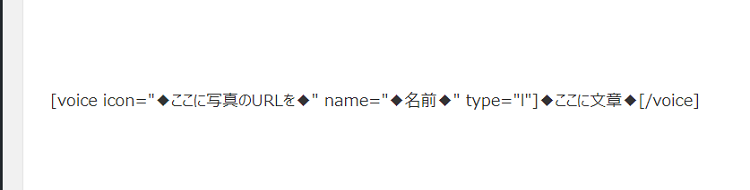
[voice icon="◆ここに写真のURLを◆" name="◆名前◆" type="l"]◆ここに文章◆[/voice] |
吹き出し:左
|
1 |
[voice icon="◆ここに写真のURL◆" name="◆名前◆" type="r"]◆ここに文章◆[/voice] |
まずは、↑からショートコードをコピーして張り付けるか、アドクイックタグというプラグインを使ってボックスからショートコードを選んで下さい。

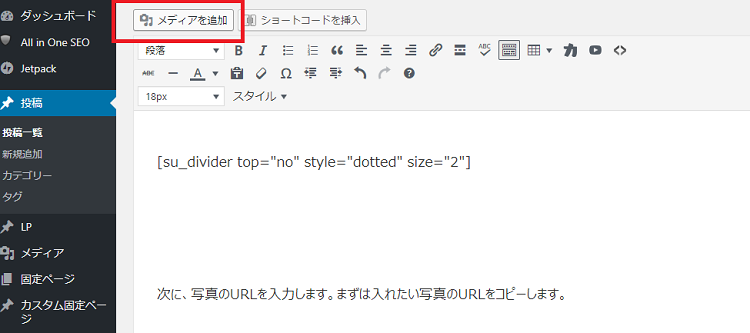
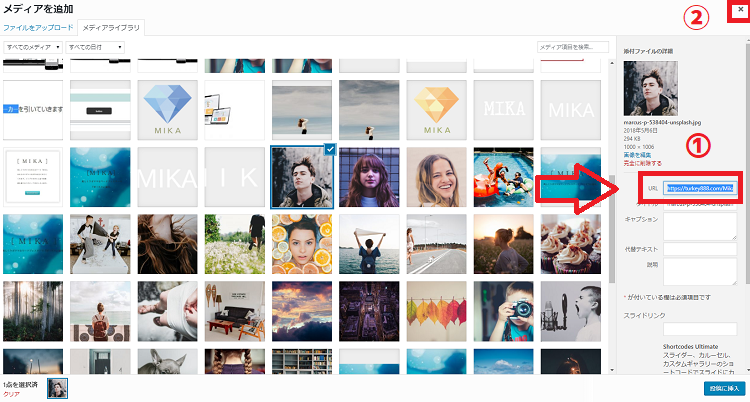
張り付いたら、左上の「メディアを追加」より、吹き出しの写真に使いたい写真を選びます。

↓

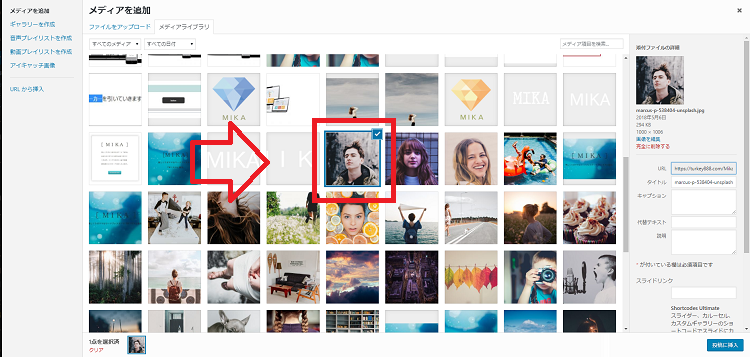
使いたい写真を選んだ状態で、右側の「URL」という所をコピーします。コピー出来たら、×で閉じます。

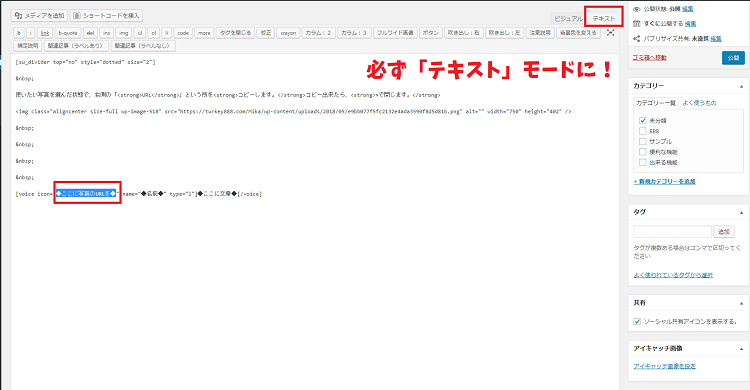
次に、必ず「テキスト」モードにしてから、◆ここに画像のURL◆の部分を消して、先ほどコピーしたURLを張り付けます。

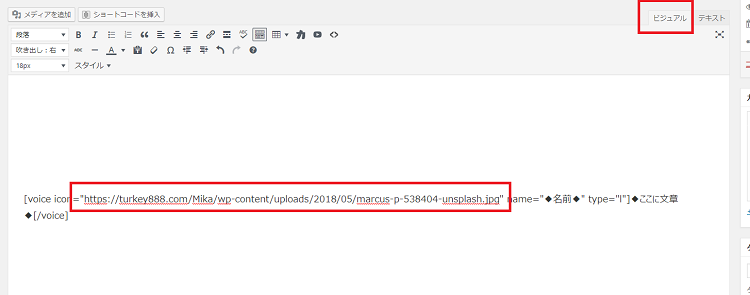
「ビジュアル」モードに戻ってみると、URLが綺麗に張り付いた事が分かります。

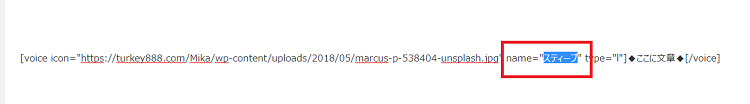
次に、名前を入力します。
◆名前◆という部分を消して、写真の人の名前を入力して下さい。

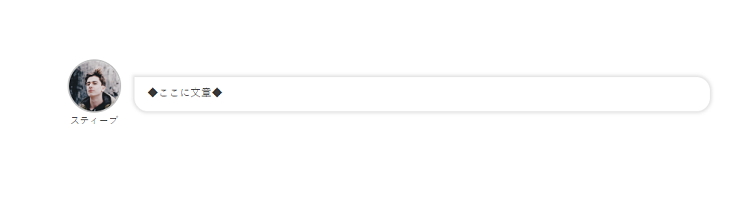
確認すると、こんな感じになります。写真と名前が綺麗に入っていますね!

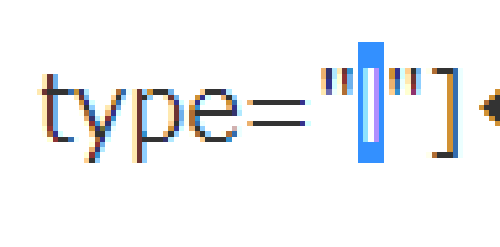
次に、吹き出しの位置を決めたいと思います。この部分に「l」と入っています。

↓拡大

ここを「l」か「r」にする事によって、吹き出しの位置が変わります。
「l」の場合=吹き出し:右

「r」の場合=吹き出し:左

に、なります。どちらか選んで設定しましょう。
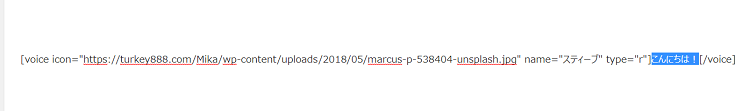
次に、◆ここに文章◆を消して、入れたい文字を入力します。

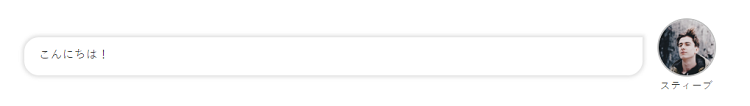
プレビューで確認してみてください。吹き出しの設置ができました!

吹き出しを使うと、読者さんが読みやすくなるので、ポイントで使ってみて下さい!
簡単に写真を追加する
バージョンアップで追加した機能をご紹介します。
吹き出しによく使う写真を3枚登録出来るようになりました!
まずは、よく使う写真を3枚登録しましょう。
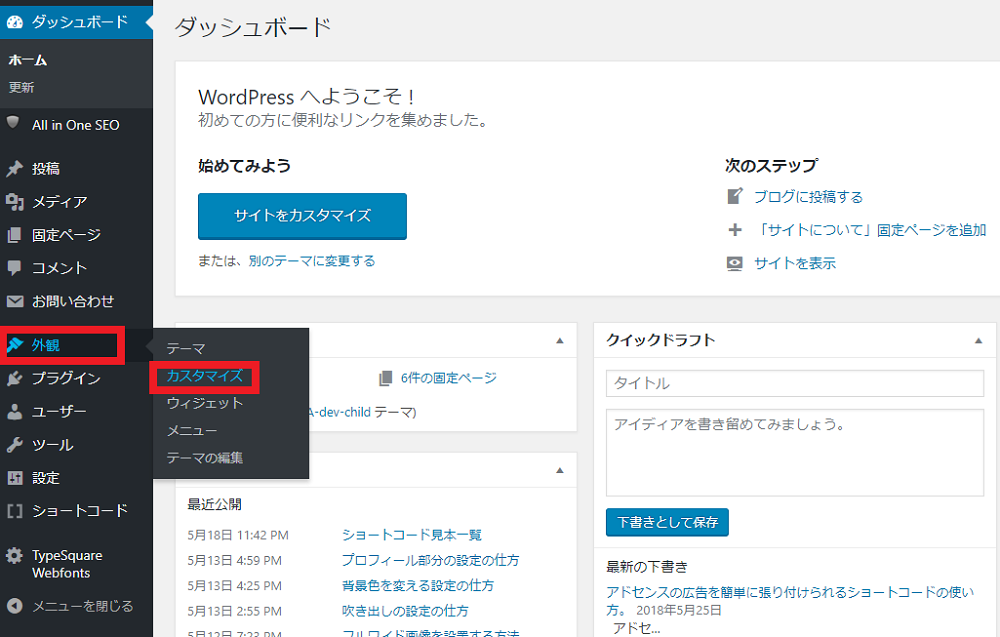
まずは、「外観」→「カスタマイズ」と進みます。

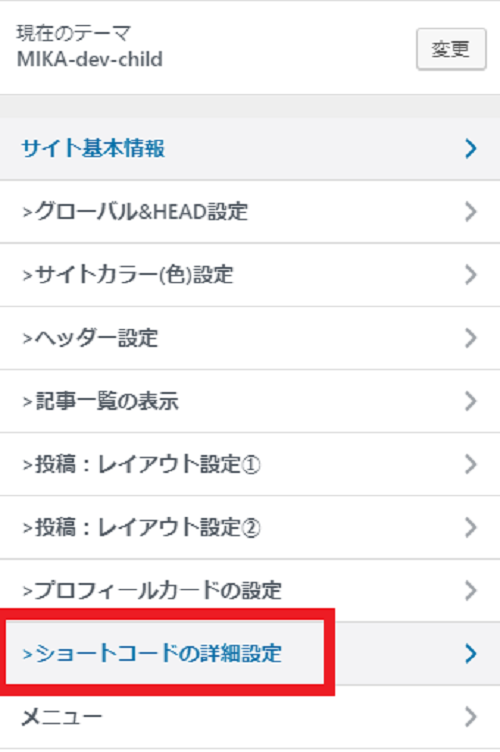
次に「ショートコードの詳細設定」をクリックします。

ここで、よく使う写真3枚を設定出来ます。よく使う吹き出しの写真を3枚選んで➀~③に登録しましょう。

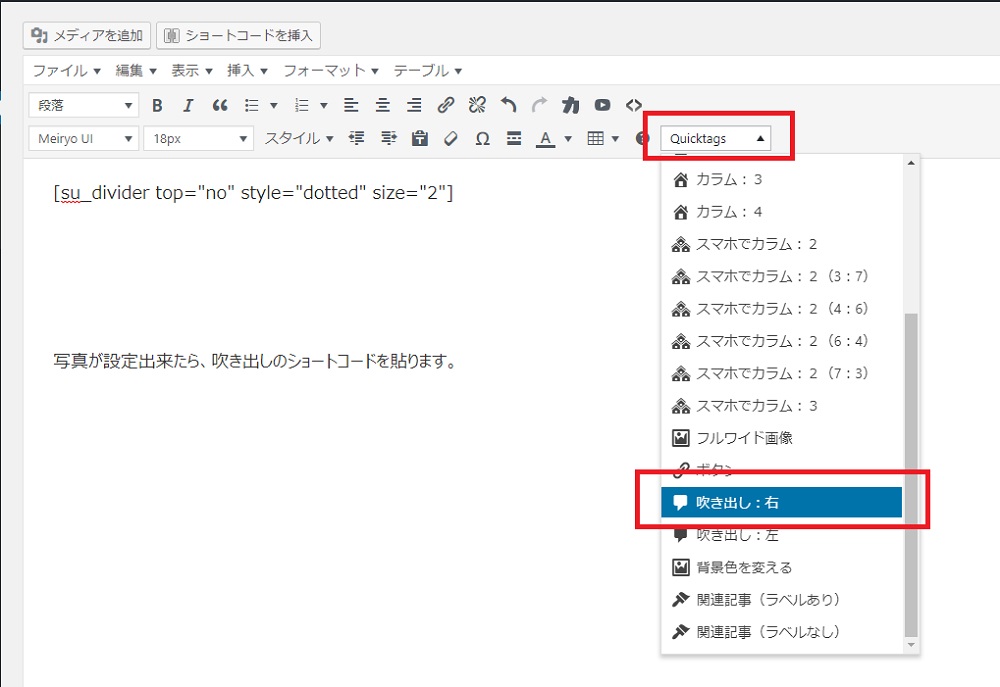
写真が設定出来たら、吹き出しのショートコードを貼ります。

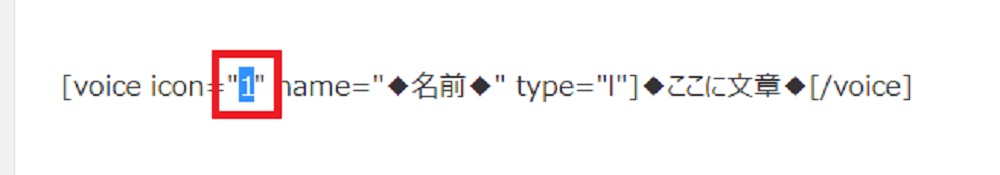
ショートコードが貼れたら、「voice icon=” “」の間に数字の「1」(半角)を入力して下さい。

プレビューすると、さっき①番に登録した写真が出ていますね!
これで、簡単に写真を登録する事が出来ました!➀番と同じ要領で、②と③も吹き出しに使ってみて下さい!

吹き出しの説明は以上です!^^